超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。它不是一种编程语言。
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
注释是代码之母。
Meta标签介绍:
- <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
基本标签(块级标签和内联标签)
加粗 斜体 下划线删除段落标签
标题1
标题2
标题3
标题4
标题5
标题6

块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。
a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
ref属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
1.无序列表
- 第一项
- 第二项
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
- 第一项
- 第二项
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表
- 标题1
- 内容1
- 标题2
- 内容1
- 内容2
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。表格的基本结构:属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
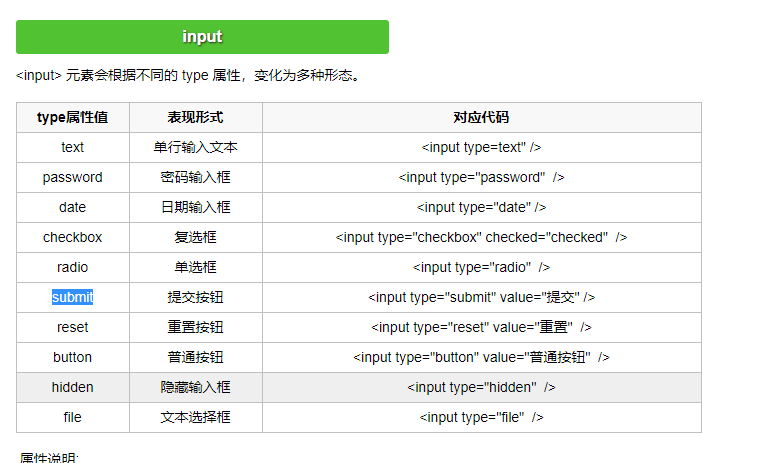
form

label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
textarea多行文本
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用